-
Meta Tag & Open Graph Tag & Google Analytics 리액트에 적용하기Web 2020. 8. 13. 22:18
우아한 테크코스(이하 우테코)에서 진행하는 프로젝트에서 메타 태그와 OG 태그 그리고 구글 애널리틱스를 적용했습니다.
해당 내용에 대해 프로젝트에 적용하며 공부한 내용을 정리해보겠습니다.
Meta Tag
왜 사용하는가?
- 웹사이트를 만든다고 끝이 아니다. 만든 사이트가 사용자에 의해 사용되어야 그 가치가 있다.
- 즉 사용자를 유치해야 한다. 여러 방법이 있지만 가장 간단하고 효과적인 방법은 메타 태그를 설정하는 것이다.
- 메타 태그를 설정하면 웹 포털이 우리 사이트의 메타 태그를 읽어 들여 포털의 검색엔진 결과에 반영한다.
- 즉 메타 태그를 설정해야 포털 검색 결과에 노출될 가능성이 높아진다.
- 추가로 메타 태그를 통해 사용자에게 보여지는 사이트 정보도 바꿀 수 있다. 예를 들면 favicon, 사이트 이름, 사이트 설명이 있다.

메타 태그 적용 전. 리액트를 사용하기에 리액트 기본 설정이 사용 된다. 
메타 태그 적용 후. 설정한 내용대로 브라우져의 탭에 표시된다. 예시
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <link href="%PUBLIC_URL%/favicon.png" rel="icon"/> (1) <meta name="viewport" content="width=device-width, initial-scale=1"/> <meta name="theme-color" content="#000000"/> <meta content="칵테일, 추천, 칵테일픽, cocktailpick, cocktail pick, cocktail" name="keywords"/> (2) <meta name="description" content="칵테일, 추천, 칵테일픽" /> (3) <meta content="CocktailPick" name="title"/> (4) <meta content="index" name="robots"/> 생략...리액트에서 적용할 시 /public/index.html에 추가하면 된다.
내용
- (1) favicon: 탭에 표시되는 이미지
-
/public 경로에 있는 favicon.ico를 원하는 파일로 바꿔줘야 한다.
-
혹은 메타 태그에서 경로에 맞는 이미지를 넣어주면 된다 png 확장자도 가능하다.
-
- (2) keywords: 검색 엔진에 의해 검색되는 단어
- (3) description: 검색 결과에 표시되는 문자를 지정
- (4) title: 사이트에 표시될 제목을 지정
OG tag (Open Graph Tag)
왜 사용하는가?
- 웹 사이트를 공유하는 수단으로 카카오톡, 페이스북, 트위터와 같은 SNS가 이용된다.
- SNS를 통해 공유되는 사이트의 프리뷰를 관리하기 위한 태그이다.
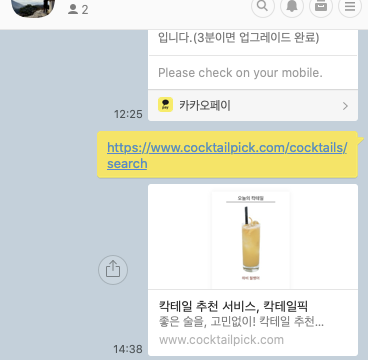
적용 예시

예시
위에 있는 예시에서 이어지는 내용.... <meta content="칵테일 추천 서비스, 칵테일픽" property="og:title"/> (1) <meta content="https://cocktailpick.com" property="og:url"/> (2) <meta content="https://6rinker-cocktail-images.s3.ap-northeast-2.amazonaws.com/og_image.png" property="og:image"/> (3) <meta content="좋은 술을, 고민없이! 칵테일 추천 서비스, 칵테일픽!" property="og:description"/> (4) <link rel="apple-touch-icon" href="%PUBLIC_URL%/mobile_touch_icon_192.png"/> <!-- manifest.json provides metadata used when your web app is installed on a user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ --> <link rel="manifest" href="%PUBLIC_URL%/manifest.json"/> <title>CocktailPick</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>내용
- (1) <meta property="og:title" content=""/> ⇒ 제목
- (2) <meta property="og:url" content=""/> ⇒ URL
- (3) <meta property="og:image" content=""/> ⇒ 이미지
- (4) <meta property="og:description" content=""/> ⇒ 부가설명
+ Web Menifest
무엇인가
- 리액트와 같은 웹앱에 대한 정보를 담고 있는 JSON 파일이다. 앱 이름, 바탕화면에 추가될 시 아이콘 등등의 정보를 담고 있다.
- 주로 manifest.json이라는 이름을 사용한다.
예시
{ "short_name": "CocktailPick", "name": "칵테일 추천 서비스, 칵테일픽", "icons": [ { "src": "favicon.png", "sizes": "32x32", "type": "image/png" }, { "src": "mobile_touch_icon_192.png", "type": "image/png", "sizes": "192x192" }, { "src": "mobile_touch_icon_512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": "./index.html", "display": "standalone", "theme_color": "#000000", "background_color": "#ffffff" }아래 start_url을 제외하고는 쉽게 이해할 수 있다.
start_url은 메인 페이지를 지정해주면 되고 리액트에서는 일반적으로 ./index.html로 작성하면 된다.
Google analytics
무엇인가
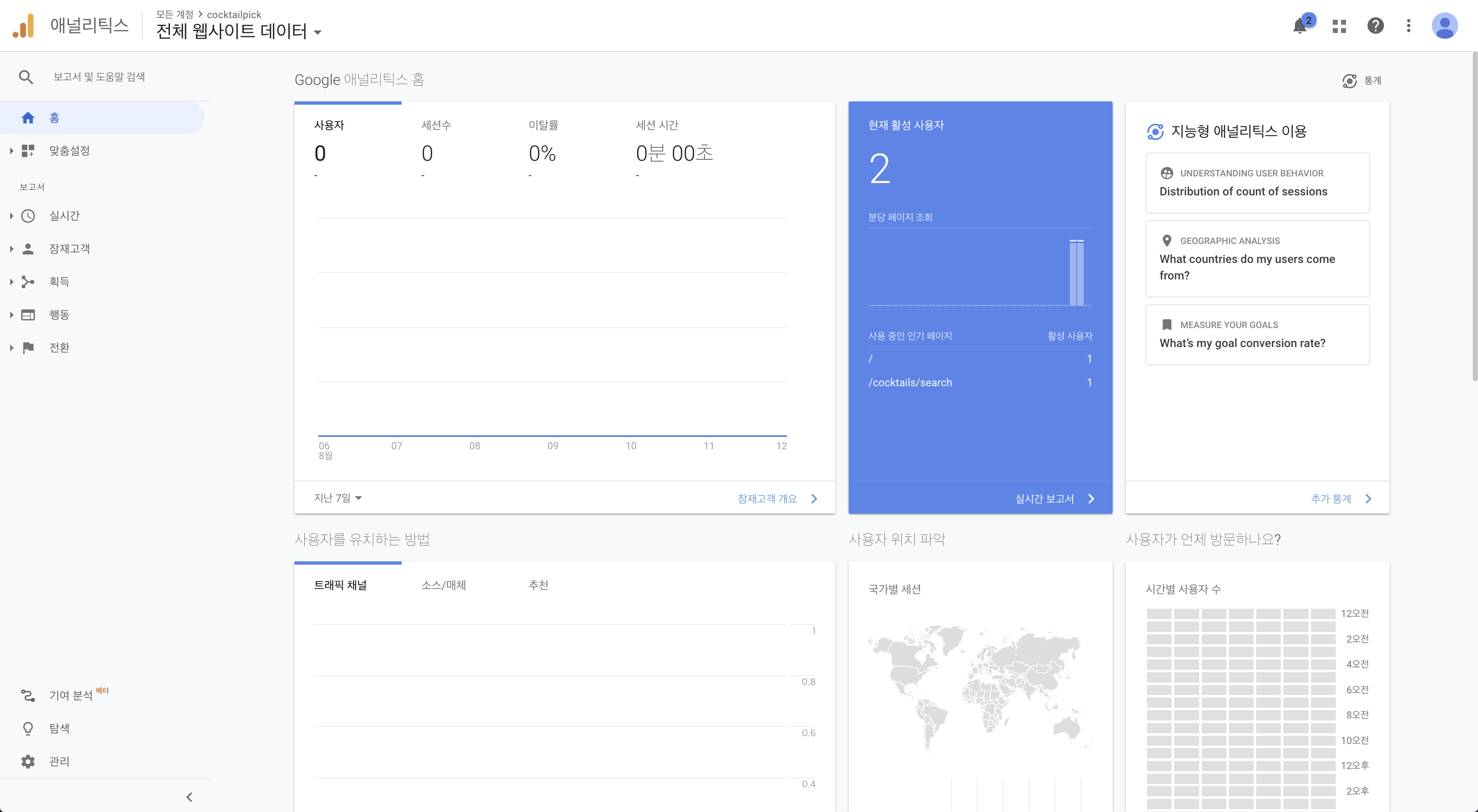
사용자가 어떤 경로를 통해 들어오는지, 사이트에 얼마나 머무는지, 어떤 매체(컴퓨터, 모바일)를 사용하는지, 전환율은 얼마나 되는지와 같은 정보를 보여주는 툴이다.

실시간 사용자가 두 명있는 경우 왜 사용하는가
- 지금까지 진행한 과정을 통해 웹사이트를 노출하고 사용자가 쉽게 접근할 수 있는 환경을 구성했다.
- 하지만 실제 사용자가 들어오는지 여부를 알 수 없다.
- 이런 문제를 해결하는 방법으로 구글 애널리틱스를 활용할 수 있다.
일반적인 웹사이트는 구글 애널리틱스 적용시 구글에서 제공하는 메타태그를 추가하면 된다.
그렇지만 Single Page Application인 리액트에서는 실제 html 페이지가 index.html 하나고 Router를 이용하여 가상의 url 설정을 하는 방식을 사용한다.
이런 방식에서는 일반적인 방식으로 구글 애널리틱스를 추가하면 페이지 경로에 따른 분석을 할 수 없다.
그렇기에 리액트에서는 외부 모듈을 사용하여 페이지별 사용자 활동을 추적한다.
간단하기에 금방 적용할 수 있다.
리액트에 적용하기
- 의존성 설치
yarn install react-ga or npm install react-ga —save2. index.js에서 사용하기
import React from "react"; import ReactDOM from "react-dom"; import { BrowserRouter } from "react-router-dom"; import "./index.css"; import App from "./App"; import ReactGA from "react-ga"; // (1) ReactGA.initialize("UA-175294078-1"); // (2) ReactGA.pageview(window.location.pathname + window.location.search); // (3) ReactDOM.render( <BrowserRouter> <App /> </BrowserRouter>, document.getElementById("root") );- (1) react-ga를 가져온다.
- (2) 추적 id를 입력하여 구글 애널리틱스를 활성화한다.
- (3) SPA지만 페이지별 분석을 하기 위해 추가 설정을 해준다.
이제 2주 뒤면 칵테일픽 프로젝트가 정규 배포된다. 마침 마지막 데모 미션에 GA 적용하기가 포함되어 있는데 미리 적용해봐서 다음 스프린트 동안은 기능 구현에 초점을 맞출 시간을 확보했다. 그리고 GA를 확인하며 사이트의 방문자를 확인하는 것도 재미있다. GA를 분석하며 사이트를 더 발전시키기 위한 인사이트를 얻을 기회로 삼아야겠다.
개발자는 개발을 잘 해야한다. 그렇지만 이번 프로젝트에서는 모두가 기획자이고 디자이너이자 개발자기에 서비스의 성공을 위한 디테일에도 신경썼다. 기획 이외의 마케팅과 연관된 부분도 마지막까지 잘 관리하면 좋겠다.'Web' 카테고리의 다른 글
Module federation이란 (0) 2022.01.30 Endpoint란 (9) 2020.07.13
